テンプレートテーマから制作したWordPressサイトで英語対応が必要になったので、既存WordPressサイトの多言語機能実装例として、方法手順の共有・記録です。
日本語サイトの現状と要件の確認
某企業のコーポレートサイトで、更新のない静的なページは固定ページで制作、イベント情報・お知らせ・ブログを投稿記事で随時更新する。
英語サイトの実装において自動翻訳プラグインは使用しない方向。随時更新されるイベント情報・お知らせ・ブログなどの投稿記事を英語翻訳する人員がいない為、動的ページについては英語サイトでも日本語の投稿記事を表示させる。
(事情を踏まえた上での本来やり方であれば、投稿記事などは英語サイトでは非表示にするのが一般的)
想定される英語サイトの実装方法と検証結果
今回の要望に対して2つの英語サイト実装方法が想定され、実際にテスト環境で動作の確認を行いました。
1.英語サイト用WordPressサイトの構築
日本語サイトのディレクト内に「en」というディレクトリを制作して、「en」の中に日本語サイト同様にWordPressを構築する方法。データベースは日本語サイトのデータベースを使用。
「wp-config.php」に1つのデータベースで複数のWordPressを運用する設定をする。
$table_prefix = 'wp_en';
投稿記事はフェード取得プラグイン「FeedWordPress」で自動反映。
こちらをテスト環境で構築したのですが、投稿記事取得手段のプラグイン「FeedWordPress」が正常に動作しない?という現象が起きました。テーマの作り方の問題のような気もしますが、詳しい原因は不明。そもそもフェードで記事を丸々取得する方法は正しい方法とは言えませんね。
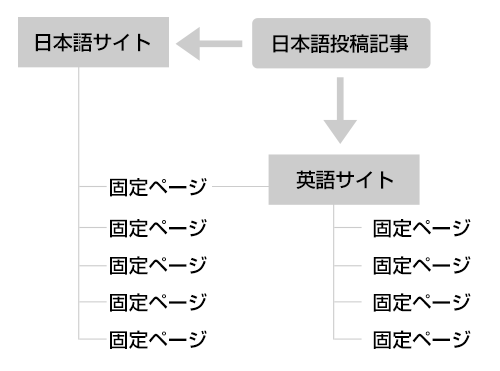
2.日本語サイトWordPress内に英語カテゴリーを制作
固定ページに英語カテゴリーを作り、親を英語サイトトップページとし、子に英語サイトの各ページを制作していく。ヘッダー・フッター・サイドバーのデザインは英語用パーツを適用させる方法。
WordPress公式フォーラムにも同じような悩みと方法を試している方もいました。
こちらのやり方のほうが理にかなっているのような気もするので、今回はこちらで英語サイトの実装を進めることに。

WordPressの日本語サイトに英語サイトを実装する手順
必須で使用するプラグイン
All In One SEO Pack
投稿記事の重複を防ぐ「canonical」の設定が簡単に行える。
Exec-PHP
固定ページ内にPHPを記述出来るようにする。
→現在のWordPressバージョンで「Exec-PHP」を使用するとエラーが出ます。PHPの記述にはショートコードを使うと良いかもしれません。
固定ページに英語サイトカテゴリーを作成
固定ページに「en」という英語サイトのTOPを作成。英語用固定ページのテンプレートに「page.php」を複製&修正した「page_en.php」を作成する。固定ページ投稿画面で使用テンプレートが選べるようにテンプレートに名前を付ける。
<?php /* Template Name:英語 */ ?>
同様に英語用ヘッダーテンプレート「header_en.php」、英語用フッターテンプレート「footer_en.php」を作成し、英語サイトには英語用のヘッダーとフッターを読み込まれるようにする。
<?php
/*
Template Name:英語
*/
?>
<?php get_template_part('header_en'); ?>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
<?php get_template_part('footer_en'); ?>英語サイトのトップページになる「en」を親にして、子には英語サイトの各静的ページを作成する。
親の「en」には、「index.php」のコンテンツ部分(ヘッダーとフッター以外)のソースコードをコピペして、使用テンプレートに「英語」選択する。
「en」の子になる英語サイトの各ページも同様に、英語翻訳したコンテンツを反映して、使用テンプレートを「英語」にする。

英語用ヘッダーテンプレート「header_en.php」と、英語用フッターテンプレート「footer_en.php」に、読み込まれるボタン画像やリンクテキスト、そしてリンクURLを英語サイト用に変更。
<a href="<?php echo home_url(); ?>/page01">PAGE01</a> ↓ <a href="<?php echo home_url(); ?>/en/page01">PAGE01</a>
その他、デフォルトサイドバーやカテゴリーごとに表示しているサイドバーパーツなども日本語と英語の2つ用意する必要があるので、必要に応じてパーツを作成する。
これで固定ページのコンテンツの英語サイト実装は完了。
日本語サイトの投稿記事コンテンツを英語サイトに表示させる
次に英語サイト「en」で表示される投稿記事のヘッダーとフッターを英語用にする。英語用の投稿カテゴリーを作って読み込ませればすんなり実装可能だが、今回は日本語サイトのコンテンツをそのまま使うので少々工夫が必要。
1.遷移元(リファラ)で表示する「single.php」を切り替える
英語用のヘッダーとフッターを読み込む「single_en.php」を作成(「page_en.php」と同じ要領)。「single.php」の先頭に「en」というパラメーターを持っていたら「single_en.php」を使用するという指示を記述する。
<?php
// single.php の先頭
if ( isset($_GET['ref']) && 'en' === $_GET['ref'] ) {
return include(TEMPLATEPATH . '/single_en.php');
}
?>2.遷移元の記事リンクにパラメーターを追加する
英語サイトTOP「en」や各ページの投稿記事へのリンク全てに「en」というパラメーターが付くようにする。英語トップページの固定ページ「en」、英語用ヘッダーテンプレート「header_en.php」、英語用フッターテンプレート「footer_en.php」のリンクを修正。必要に応じてページ内コンテンツなどのリンクも修正。
<a href="<?php echo esc_url(add_query_arg('ref', 'en', get_permalink())); ?>"><?php the_title(); ?></a>※ウィジェットなどリンクリストを生成している場合は、aタグに追記ができないので要注意
リンク修正後は、投稿記事のURLが「http://test.com/blog/post-69/?ref=en」のようになり、パラメーター「?ref=en」が付く。そして、「en」というパラメーターが付いているので、表示される投稿記事が使用しているテンプレートは、英語用のヘッダーとフッターを取得している「single_en.php」となる。
パラメーターが付いたURLのページは重複コンテンツになる
パラメーターが付いた投稿記事は、日本語サイトの投稿記事URLに「?ref=en」が付いたページ。つまり、日本語サイトの投稿記事と異なるURLだけど同じコンテンツとなるので、重複コンテンツとしてSEO評価が下がる恐れも考えられる。
なので、「canonical」でURLを正規化したり、Google ウェブマスターツールから「?ref=new」パラメーターを無視するような設定をするといい。
自動サイトマップページ生成プラグイン「PS Auto Sitemap」使用時の注意
閲覧者用のサイトマップを自動で生成してくれるプラグイン「PS Auto Sitemap」を使用してる場合は注意が必要。日本語サイト、英語サイト関係なく全ての固定ページがサイトマップページ表示されてしまう。
今回は「PS Auto Sitemap」は日本語サイトのみに使用することにして、英語サイト用サイトマップは自力で制作する。
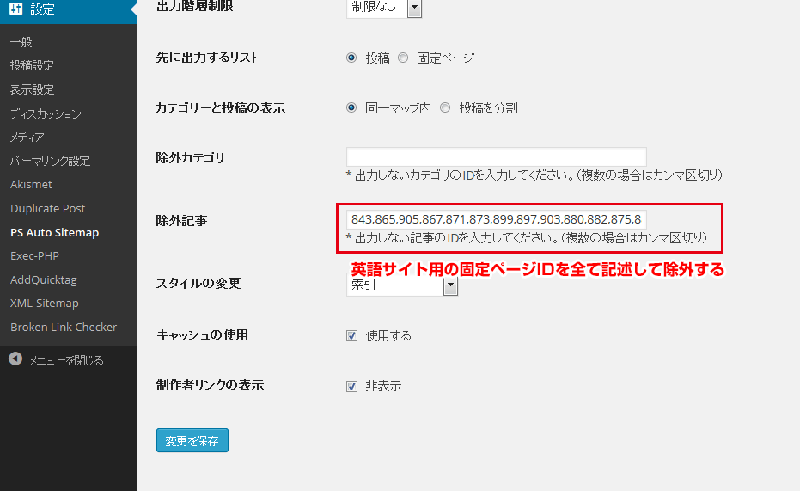
まずは、設定 → PS Auto Sitemap から英語サイト用に作成した固定ページを全て除外。記事IDを「,(カンマ)」で区切って入力する。

ちなみに記事IDは、固定ページ一覧の各ページのリンクにマウスオーバーすれば左下にURLが表示されるので、そのURLの「post=○○○」の数字部分が固定ページの記事IDです。投稿記事の場合も同じようにして記事IDを知ることができます。
この一連の動作が面倒な人は、記事IDを表示してくれるプラグイン「ShowID for Post/Page/Category/Tag/Comment」もオススメ。固定ページと投稿記事の記事IDが一覧画面に表示されるので便利。
日本語サイトの「PS Auto Sitemap」による自動生成サイトマップに英語サイトの固定ページが表示されない事を確認したら、英語サイト用のサイトマップページを作成する。
といっても、日本語サイトで表示されているサイトマップページのリスト部分をコピペするだけ。あとはaタグ部分に「/en/」を追加してアンカーテキストを修正する。
「PS Auto Sitemap」のCSSが反映されていないので、「header_en.php」に下記のスタイルシート読み込みコードを追加する。
<link rel="stylesheet" href="http://test.com/wp/wp-content/plugins/ps-auto-sitemap/css/ps_auto_sitemap_index.css" type="text/css" media="all" />
これで、英語サイト用のサイトマップページは完了。
応用すればグローバルサイト(多言語サイト)も制作可能
今回の方法を応用すれば英語だけでなく、中国語、スペイン語など複数の言語に対応したグローバルサイト(多言語サイト)の制作が可能です。
多言語対応が求められる外資系のコーポレートサイトやサービスサイトでWordPressを使用する場合は是非参考にしてみて下さい。


記事のコメント