フリーランスとして独立する時に先輩から「WordPressのカスタムフィールドも使えないでフリーランスに?」と驚かれた私ですが、WordPressのカスタムフィールドという機能を初めて使ってみたことをメモします。
WebデザイナーとしてバリバリWordPressをいじっているけどカスタムフィールドは眼中にないって方は、ちょっと耳寄りな情報になるかもしれませんよ。
使って実感!便利すぎたカスタムフィールド!
そもそもWordPressのカスタムフィールドとは何ぞやという方もいるかもしれませんが、最近知ったばかりの自分が分かりやすく説明すると「ページ単位で独自の値を共通のパーツに反映出来る機能」です。意味分かりませんよね。自分も自分で何言ってるかちょっと分かりませんので、具体的な使用例で説明します。
例えば、一般的なテーマだと本文の下にコメントがパーツで表示されていますよね。でもコメントの下にそのページ独自のコンテンツを表示したいなという時ってどうします?記事テンプレートのsingle.phpのコメントパーツ呼び出し下に投稿IDの条件分岐でズラズラと記述します?いやしませんよね。自分なら本文の下に表示させることを諦めます。
ですが、それをお手軽に実現できるのはカスタムフィールドなんです。
カスタムフィールドの使い方
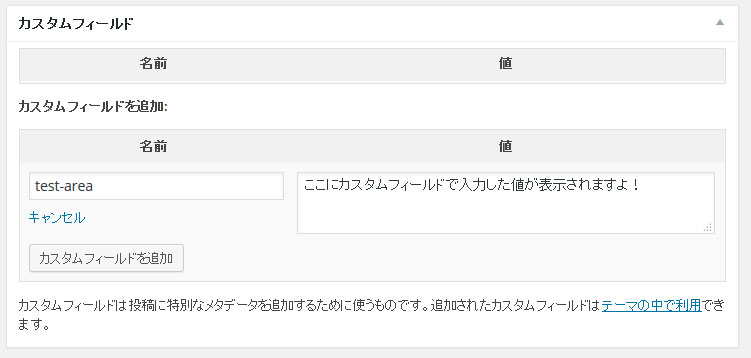
新規投稿画面に「カスタムフィールド」という項目があるはずです。邪魔だから消したという方は右上の「表示オプション」から表示させて下さい。
次に「新規追加」のテキストリンクから、カスタムフィールドの名前を追加します。その名前に対する値を入力。この値に入力された内容が、先ほどのコメントの下に表示できるようになります。値にはHTMLタグも入れられます。

次に記事テンプレートにカスタムフィールドを呼び出す記述をします。コメントを呼び出しているパーツがあるのでその下にカスタムフィールドを呼び出すパーツを追加。
<?php comments_template(); ?> //コメントを呼び出している
<?php echo post_custom('test-area'); ?> //カスタムフィールドを呼び出しているすると、記事のコメントのしたにカスタムフィールドの値に入力した内容が表示されるはずです。どうですか?たったこれだけです。
本文にカスタムフィールドの値を表示したい場合
次は、本文中にカスタムフィールドの値を表示したい場合についてです。ですが、WordPressでは本文にPHPを記述することができません。
「Exec-PHP」というプラグインで本文中にPHPを記述できるようにはできますが、タブのビジュアルとテキストを入れ替えてると「<」が「& lt;」になったりしてカオスになります。そこでショートコードを使います。 functions.phpに下記のようにカスタムフィールドの名前とショートコード記述します。
<?php
function testCoda() { //testCodaというショートコードにする
$test = get_post_meta(get_the_ID(), ‘test-area’, true); //testという関数でショートコードのtest-areaを指定
return $test;
}
add_shortcode(‘test-area’, ‘testCoda’);
?>これで[testCoda]と本文中に記述すればカスタムフィールドの「test-area」の値が表示されます。ついでに、プラグインの「AddQuicktag」に[testCoda]を登録しておけばワンクリックで表示可能!超便利!
カスタムフィールドの値をショートコードとして呼び出す
どういう時にカスタムフィールドを使う?
例えばデフォルトのコメント機能を口コミというコンテンツとして利用する際に、口コミの下にもお申し込みボタンを設置したいですよね。
でも口コミを表示させる商品は複数あって、口コミの下のお申し込みリンクはそれぞれ別にしたい!そんな時にカスタムフィールドを使えば、決まった位置に各商品ごとのお申し込みボタンを設置することができます。
もちろん記事テンプレートを一切いじることなく簡単に。この方法なら、PHPが分からないクライアントでも更新が可能ですよね!


記事のコメント