CGIフォームで、<select>タグの親の項目を選択すると次の<select>タグが子の項目として出現するようにします。さらに出現した子の項目の<select>タグの内容を、最初に選択した親の項目の<select>タグによって変えたりもします。
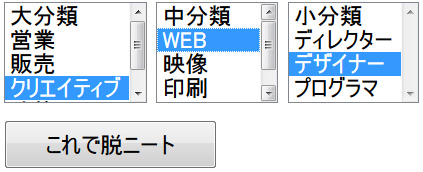
今回は求人サイトの業種選択で絞っていく感じのやーつに改良します。
要件定義
- 大分類、中分類、小分類と順番に選択させ、職種を細かく絞る
- 受け渡す値は大分類、中分類、小分類の3種類。
- 大分類選択中は次の次の層である小分類を非表示にする。
- 中分類、小分類の値は、大分類の再選択でクリアさせる。
HTMLコーディング
まずHTMLの<form>の<select>部分を作ります。意味不明な職種は華麗にスルーをして下さい。
<select name="職種大分類" id="parent" size="4"> <option value="" selected>大分類</option> <option class="a" value="営業">営業</option> <option class="b" value="販売">販売</option> <option class="c" value="クリエイティブ">クリエイティブ</option> <option class="d" value="建築">建築</option> </select> <select name="職種中分類" id="a" class="work" size="4"> <option value="" selected>中分類</option> <option class="a01" value="コールセンター">コールセンター</option> <option class="a02" value="代理店">代理店</option> <option class="a03" value="販売">販売</option> <option class="a04" value="人材">人材</option> </select> <select name="職種小分類" id="a01" class="subwork01" size="4"> <option value="" selected>小分類</option> <option value="サポート">サポート</option> <option value="テレアポ">テレアポ</option> <option value="相談">相談</option> </select> <select name="職種小分類" id="a02" class="subwork01" size="4"> <option value="" selected>小分類</option> <option value="広告代理店">広告代理店</option> <option value="旅行代理店">旅行代理店</option> <option value="販売代理店">販売代理店</option> </select> <select name="職種小分類" id="a03" class="subwork01" size="4"> <option value="" selected>小分類</option> <option value="訪問販売">訪問販売</option> <option value="店頭販売">店頭販売</option> <option value="ネット販売">ネット販売</option> </select> <select name="職種小分類" id="a04" class="subwork01" size="4"> <option value="" selected>小分類</option> <option value="新卒紹介">新卒紹介</option> <option value="中途紹介">中途紹介</option> <option value="派遣紹介">派遣紹介</option> </select> <select name="職種中分類" id="b" class="work" size="4"> <option value="" selected>中分類</option> <option class="b01" value="アパレル">アパレル</option> <option class="b02" value="フード">フード</option> <option class="b03" value="旅行">旅行</option> <option class="b04" value="エステ">エステ</option> </select> <select name="職種小分類" id="b01" class="subwork02" size="4"> <option value="" selected>小分類</option> <option value="紳士服">紳士服</option> <option value="婦人服">婦人服</option> <option value="子供服">子供服</option> </select> <select name="職種小分類" id="b02" class="subwork02" size="4"> <option value="" selected>小分類</option> <option value="居酒屋">居酒屋</option> <option value="ファーストフード">ファーストフード</option> <option value="喫茶店">喫茶店</option> </select> <select name="職種小分類" id="b03" class="subwork02" size="4"> <option value="" selected>小分類</option> <option value="国内">国内</option> <option value="海外">海外</option> <option value="バスツアー">バスツアー</option> </select> <select name="職種小分類" id="b04" class="subwork02" size="4"> <option value="" selected>小分類</option> <option value="顔">顔</option> <option value="体">体</option> <option value="全身">全身</option> </select> <select name="職種中分類" id="c" class="work" size="4"> <option value="" selected>中分類</option> <option class="c01" value="WEB">WEB</option> <option class="c02" value="映像">映像</option> <option class="c03" value="印刷">印刷</option> <option class="c04" value="ファッション">ファッション</option> </select> </select> <select name="職種小分類" id="c01" class="subwork03" size="4"> <option value="" selected>小分類</option> <option value="ディレクター">ディレクター</option> <option value="デザイナー">デザイナー</option> <option value="プログラマ">プログラマ</option> </select> <select name="職種小分類" id="c02" class="subwork03" size="4"> <option value="" selected>小分類</option> <option value="カメラ">カメラ</option> <option value="ディレクター">ディレクター</option> <option value="編集">編集</option> </select> <select name="職種小分類" id="c03" class="subwork03" size="4"> <option value="" selected>小分類</option> <option value="ディレクター">ディレクター</option> <option value="デザイナー">デザイナー</option> <option value="ライター">ライター</option> </select> <select name="職種小分類" id="c04" class="subwork03" size="4"> <option value="" selected>小分類</option> <option value="メンズ">メンズ</option> <option value="レディース">レディース</option> <option value="小物">小物</option> </select> <select name="職種中分類" id="d" class="work" size="4"> <option value="" selected>中分類</option> <option class="d01" value="設計">設計</option> <option class="d02" value="施工">施工</option> <option class="d03" value="デザイン">デザイン</option> <option class="d04" value="大工">大工</option> </select> </select> <select name="職種小分類" id="d01" class="subwork04" size="4"> <option value="" selected>小分類</option> <option value="設計士">設計士</option> <option value="測量士">測量士</option> <option value="補助">補助</option> </select> <select name="職種小分類" id="d02" class="subwork04" size="4"> <option value="" selected>小分類</option> <option value="壁">壁</option> <option value="屋根">屋根</option> <option value="床">床</option> </select> <select name="職種小分類" id="d03" class="subwork04" size="4"> <option value="" selected>小分類</option> <option value="デザイナー">デザイナー</option> <option value="CAD">CAD</option> <option value="企画">企画</option> </select> <select name="職種小分類" id="d04" class="subwork04" size="4"> <option value="" selected>小分類</option> <option value="鳶">鳶</option> <option value="運送">運送</option> <option value="見習い">見習い</option> </select>
ものすごい量ですよね。ユーザーからは至ってシンプルに見えるのに、実際はこんなに書かなきゃいけないんです。<select>に項目数分のsizeを指定してそれっぽくします。sizeを削除すればプルダウンになります。
jQueryとjavascriptとCSS
次はヘッダー内にjQueryとjavascriptとCSSをちょっと書きます。
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
$(function(){
// 全ての項目を非表示にする
$(".work").addClass('hide');
// 項目が変更されたら
$("#parent").change(function(){
// 全ての項目を非表示にする
$(".work").addClass('hide');
$("#a").val(0);
$("#b").val(0);
$("#c").val(0);
$("#d").val(0);
$("#e").val(0);
$("#a01").val(0);
$("#b01").val(0);
$("#c01").val(0);
$("#d01").val(0);
$("#e01").val(0);
$("#a02").val(0);
$("#b02").val(0);
$("#c02").val(0);
$("#d02").val(0);
$("#e02").val(0);
$("#a03").val(0);
$("#b03").val(0);
$("#c03").val(0);
$("#d03").val(0);
$("#e03").val(0);
$("#a04").val(0);
$("#b04").val(0);
$("#c04").val(0);
$("#d04").val(0);
$("#e04").val(0);
$("#a05").val(0);
$("#b05").val(0);
$("#c05").val(0);
$("#d05").val(0);
$("#e05").val(0);
$("#a01").addClass('hide');
$("#a02").addClass('hide');
$("#a03").addClass('hide');
$("#a04").addClass('hide');
$("#b01").addClass('hide');
$("#b02").addClass('hide');
$("#b03").addClass('hide');
$("#b04").addClass('hide');
$("#c01").addClass('hide');
$("#c02").addClass('hide');
$("#c03").addClass('hide');
$("#d01").addClass('hide');
$("#d02").addClass('hide');
$("#d03").addClass('hide');
$("#d04").addClass('hide');
$("#e01").addClass('hide');
$("#e02").addClass('hide');
$("#e03").addClass('hide');
$("#e04").addClass('hide');
// 選択された項目に連動した項目を表示する
$('#' + $("#parent option:selected").attr("class")).removeClass("hide");
});
})
$(function(){
// 全ての項目を非表示にする
$(".subwork01").addClass('hide');
// 項目が変更されたら
$("#a").change(function(){
// 全ての項目を非表示にする
$(".subwork01").addClass('hide');
$(".subwork02").addClass('hide');
$(".subwork03").addClass('hide');
$(".subwork04").addClass('hide');
$(".subwork05").addClass('hide');
// 選択された項目に連動した項目を表示する
$('#' + $("#a option:selected").attr("class")).removeClass("hide");
});
})
$(function(){
$(".subwork02").addClass('hide');
$("#b").change(function(){
$(".subwork01").addClass('hide');
$(".subwork02").addClass('hide');
$(".subwork03").addClass('hide');
$(".subwork04").addClass('hide');
$(".subwork05").addClass('hide');
$('#' + $("#b option:selected").attr("class")).removeClass("hide");
});
})
$(function(){
$(".subwork03").addClass('hide');
$("#c").change(function(){
$(".subwork01").addClass('hide');
$(".subwork02").addClass('hide');
$(".subwork03").addClass('hide');
$(".subwork04").addClass('hide');
$(".subwork05").addClass('hide');
$('#' + $("#c option:selected").attr("class")).removeClass("hide");
});
})
$(function(){
$(".subwork04").addClass('hide');
$("#d").change(function(){
$(".subwork01").addClass('hide');
$(".subwork02").addClass('hide');
$(".subwork03").addClass('hide');
$(".subwork04").addClass('hide');
$(".subwork05").addClass('hide');
$('#' + $("#d option:selected").attr("class")).removeClass("hide");
});
})
$(function(){
$(".subwork05").addClass('hide');
$("#e").change(function(){
$(".subwork01").addClass('hide');
$(".subwork02").addClass('hide');
$(".subwork03").addClass('hide');
$(".subwork04").addClass('hide');
$(".subwork05").addClass('hide');
$('#' + $("#e option:selected").attr("class")).removeClass("hide");
});
})
-->
</script>
<style type="text/css"><!--
.hide { display: none; }
--></style>
</head>どうですか?素人がjQueryなんぞいじくるとこんなに長いソースになってしまいます。わかる人はループとか使っちゃったりして、もっとシンプルなソースになるんだろうなぁと悲しくなりました。
でも動くからいいや的な考えです。のちに、あまりに長いので外部に読み込むことにしました。
※スマホ・タブレットだとプルダウン形式に強制のようです。


記事のコメント