前回に続きCGIフォーム第二弾です。今回はチェックボックスに「○個まで選択可能」という風に数制限をjavascriptで実装します。アンケートフォームなどでよく見るアレです。結構簡単に実装できるので是非とも覚えておきたいテクニックです。
要件定義
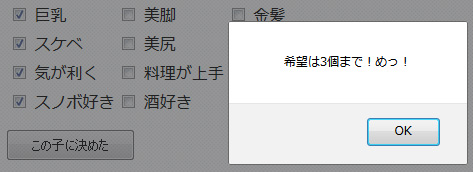
- 指定の数制限を超えるとアラートで注意文を表示
- 指定の数制限を超えたチェックは適応させない
- <label>タグを設定してユーザービリティも忘れない!
HTMLコーディング
まずはHTMLです。用途に応じて好きなだけチェックボックスを設置しましょう。ちなみにデモは私のタイプの女性についてです。
<form name="introduction">
<table>
<tr>
<td><input onClick="chBx('ch1')" type="checkbox" id="opi" name="ch1" value="巨乳" /><label for="opi"> 巨乳</label></td>
<td><input onClick="chBx('ch2')" type="checkbox" id="reg" name="ch2" value="美脚" /><label for="reg"> 美脚</label></td>
<td><input onClick="chBx('ch3')" type="checkbox" id="hare" name="ch3" value="金髪" /><label for="hare"> 金髪</label></td>
</tr>
<tr>
<td><input onClick="chBx('ch4')" type="checkbox" id="sukebe" name="ch4" value="スケベ" /><label for="sukebe"> スケベ</label></td>
<td><input onClick="chBx('ch5')" type="checkbox" id="hip" name="ch5" value="美尻" /><label for="hip"> 美尻</label></td>
<td><input onClick="chBx('ch6')" type="checkbox" id="easy" name="ch6" value="優しい" /><label for="easy"> 優しい</label></td>
</tr>
<tr>
<td><input onClick="chBx('ch7')" type="checkbox" id="considerate" name="ch7" value="気が利く" /><label for="considerate"> 気が利く</label></td>
<td><input onClick="chBx('ch8')" type="checkbox" id="cook" name="ch8" value="料理が上手" /><label for="cook"> 料理が上手</label></td>
<td><input onClick="chBx('ch9')" type="checkbox" id="game" name="ch9" value="ゲーム好き" /><label for="game"> ゲーム好き</label></td>
</tr>
<tr>
<td><input onClick="chBx('ch10')" type="checkbox" id="snowboard" name="ch10" value="スノボ好き" /><label for="snowboard"> スノボ好き</label></td>
<td><input onClick="chBx('ch11')" type="checkbox" id="alcohol" name="ch11" value="酒好き" /><label for="alcohol"> 酒好き</label></td>
<td><input onClick="chBx('ch12')" type="checkbox" id="web" name="ch12" value="WEBクリエイター" /><label for="web"> WEBクリエイター</label></td>
</tr>
</table>
<input style="margin-top:10px;padding:5px 20px;" type="submit" value="この子に決めた" />
</form>formにnameが必要ですよ。chもチェックボックスの数だけ必要です。labelで文字をクリックしても選択されるようにしていますね。
javascriptで条件定義
設置したチェックボックスの数だけ配列を作成しています。そしてその下にチェックできる数を指定。formにつけたnameでどの部分かを指定していますよ。そしてalert(アラート)表示させるテキストと先ほど指定した数字を表示させていますね。
<script type="text/javascript">
<!--
// チェックボックスに使用している名前
chn = new Array("ch1","ch2","ch3","ch4","ch5","ch6","ch7","ch8","ch9","ch10","ch11","ch12");
chc = 3; // チェックできる数
// チェックボックスにチェックできる数を制限する
function chBx(cn){
cnt = 0;
for(i=0; i<chn.length; i++) {
if(document.introduction.elements[chn[i]].checked) cnt++;
}
if(cnt > chc) {
alert("希望は" + chc + "個まで!めっ!");
document.introduction.elements[cn].checked = false;
}
}
//-->
</script>こうみると意外とシンプルなソースコードで実装が出来てしまいますね。この手のフォームはアンケートで結構多様するのでこれは覚えておくと便利かもしれませんね。


記事のコメント