いきなりですがWebフォントって知ってますか?
Web関連の仕事をしている方なら当然知っていると思いますが、ブログやアフィリエイトをやっている方にもこの機会にWebフォントについて知っていただければと思います。
Webフォントって?
ブラウザはユーザーの端末にインストールされているフォントを呼び出し文字を表示する。端末のフォントでは、Webデザイナーが意図しない表示がされてしまい、フォントに関するWebデザインに制約が生じてしまう。またフォントを画像にして表示するという手はあったが、修正のメンテナンス、SEO対策といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
Wikipediaより(一部修正)
要約すると、パソコンやスマホにインストールされているフォントをつかってテキスト表示させるのではなく、サーバーに「TTF」や「OTF」「EOT」といったフォントデータを直接アップして、それをサイトで使用するフォントとして読み込ませているわけです。
そして、一般的なホームページやWebサイトであれば、おしゃれで凝ったテキストのロゴや<h~>といった見出しタグなどは、画像で作るという当たり前的な概念がありますが、それだと修正する時にPhotoshopやIllustratorを使う必要があるので、ソフトスキルと時間を要します。
また、ブログやアフィリエイトをやっている方に最も深くかかわってくるのが「SEO対策」の面です。
ロゴや見出しなどを画像にしても、<img>タグにalt属性を入れておけば検索エンジンは認識してくれます。ですが、テキスト表示に比べるとSEO評価はかなり低く、せいぜい画像検索で引っかかる程度です。
こういったテキストの悩みを解消してくれるのが「Webフォント」なのです。
今や海外のWebサイトでは、Webフォントを使う事がごく当たり前になっており、ほとんどのロゴや<h~>といった見出しタグはテキストで表示されています。
日本のWebデザイナーがWebフォントを使わない理由

だからと言って日本のWebデザイナーが「無知」ということではありません。勤勉で優秀な日本のクリエイターはこういったメリットをもちろん理解しています。
では、なぜ未だに日本のWebサイトはロゴや<h~>タグを画像で表示させているサイトが多いのか?
理由1:日本語Webフォントが少ない
最も多いのが日本語Webフォントが少ないと言った理由です。確かにローマ字のWebフォントは探せばいくらでも見つかります。そして世界中の有志によって日々新しいWebフォントが作られています。
ですが、日本語Webフォントは日本でしか作られません。世界中で使われるローマ字のWebフォントに比べれば需要が少なく、フォントを作って配信するといった習慣もほとんど浸透していません。
また日本語Webフォントクリエイターが少ないといった理由から、日本語Webフォントのは希少価値があります。日本語Webフォント作っても有料配信をするといった形になりがちなのです。
理由2:クロスブラウザ対策が面倒
これも多いです。日本語Webフォントが見つかってもフォントのタイプによって、表示できるブラウザとそうでないブラウザがあります。
ブラウザによってWebフォントが対応していない場合があるのです。ここでも足を引っ張るのはご存知IE。
そういった場合は他のフォントを探すか、対応ブラウザ規定を作り未対応のブラウザには画像で作ったテキストを表示させるなどのプログラムを組みます。
そんなこんなで、たった一文のテキストをWebフォントで表示させるだけでも敷居が高くなかなか浸透しないのが、IE大国日本ならではの理由でもあったんです。
理由3:結局画像の方が早くて作れて綺麗に出来てしまう
私も現場の人間なのでよくわかるのですが、ある程度ソフトスキルが高いとPhotoshopやIllustratorを使った方が圧倒的に制作スピードは早いんです。
そして、デザイン的にも1px単位でこだわることが出来るので、仕上がりを考えると画像で作った方が結果的に綺麗です。
私は更新作業やメンテナンスも楽でSEO評価も高いので、お客さんのホームページやWebサイトには極力Webフォントを使うようにしていますが、社内にSEO担当がいない限りほとんどのWeb制作会社は画像で作ると言った選択になるでしょう。
ローコスト・ハイスピードといったあまりよろしくない日本のWeb制作業界の風習が生んだ産物なんでしょう。
Webフォントを使ってみよう

でもせっかくWebフォントってのもあるし、今後のWeb業界は必ずWebフォントが主流になると信じて、ちょっと実践してみましょう。
面倒なリサーチは代わりにやっておいた!お前らはコピペするだけだ!
Webフォントをダウンロードする
まずはWebフォントをダウンロードしましょう。「日本語 Webフォント 無料」と検索すれば無料でダウンロード出来るものがいくつか出てきます。面倒な方はこちらを使って頂いても構いません。
今回必要なフォントファイルの種類は「TTF」と「EOT」です。拡張子が「.ttf」と「.eot」のものになります。「TTF」しか見つからない方こちらで「EOT」に変換できます。(Webフォント教の私には神的ツールです!)
ここで一点注意があります。
日本語Webフォントを使用する場合は選んだフォントによって、画数が多く複雑な漢字はサポートしていない場合があります。そういった場合は文字化けとして表示されます。この場合は潔く諦めましょう。
font-faceを使う
Webサイト・ホームページでWEBフォントを使うには「font-face」を使ってサーバーにアップロードされたフォントデータを読み込む設定が必要です。
「なんだよいきなり設定すんのかよ!」と思ったあなた。心配ありません。コピペでいいんです。
まずはCSSにWebフォント表示をしたい部分のスタイルを記述します。今回は使用するWebフォントを「test-font01」と名付けました。
span.font-test01{
font-family: test-font01;
font-size:300%;
}次に「font-face.css」という名前のCSSファイルを作成します。このCSSはアップロードしたWebフォントデータを読み込む設定の為のCSSになります。ここではIE用の「EOT」を先に記述しましょう。
「Chromeの記述ねぇーじゃねぇーか!」と思ったあなた。安心して下さい。Chromeは優秀なのでほとんどのWebフォントに対応しています。
/* ===============================================
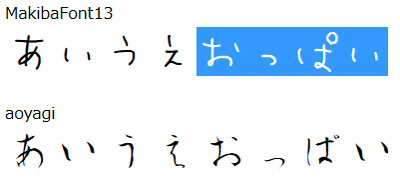
MakibaFont13
=============================================== */
/* IE */
@font-face{
font-family: test-font01;
src:url("MakibaFont13.eot");
}
/* Firefox,Opera,Safari */
@font-face{
font-family: test-font01;
src:url("MakibaFont13.ttf") format("truetype");
}以上です。少しでもWebフォントの読み込みを早くする為、「font-face.css」はフォントデータと同じ階層にアップロードしましょう。
このスタイルまでたどり着くのにかなり調べましたが、コピペだとものすごく簡単ですよね。
コピペだと!
ちなみに今回の方法ならIE5.5でも対応しているので、オールドIEユーザーでも問題なくWebフォントが表示されますよ。
フォントファイルをアップロードしている時に気づいた方もいると思いますが、このままだとWebフォントはかなり重いです。
読み込みにも数秒かかってしまい、これじゃ何のためのSEO対策なのかわからなくなりますよね。
「遅すぎワロス」の方は、HTTPリクエストやWordPressの高速化プラグインなどで、上手く表示が早くなるようにしてみて下さい。そして私に教えてください。


記事のコメント
クォーテーションの有無
シングルかダブルか…
何が最適なんでしょう?
うふふさん
コメントありがとうございます!「”」か「’」ですよね!PHPだとシングルクォーテーションの方が処理が早いらしいですが、HTMLから入った自分的には基本ダブルクォーテーション、JSなどでダブルクォーテーションの中にさらにクォーテーションが必要ならシングルクォーテーションを使うって感じですかね?好みにもよると思いますよ!CSSはクォーテーション必要無いですし!