一般的に「Webデザイナー」でまとめてしまいがちな、Webサイトを制作にかかわる人の職業。Web制作会社で働いている人でも、その違いがあいまいな方も多いのではないでしょうか。そこで再確認という意味も込めて整理しておきましょう。
ちなみにですが、こういったあいまいな決まり事は正解のない討論だと認識しておりますので、あくまで一個人的な見解という事を念頭に読んで頂ければと思います。
Webクリエイターと言う括りに複数の職種が含まれている

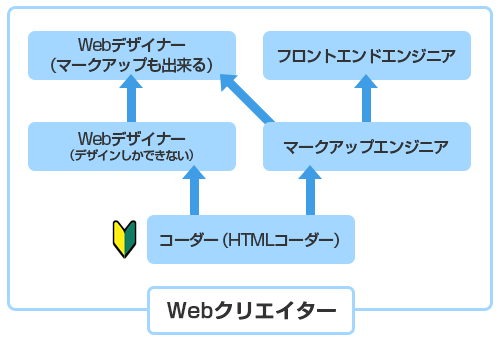
図のように「Webクリエイター」という1つの括りの中に複数の職種が存在します。コーダーから始まり、その次のステップとしてWebデザイナーの見習いとマークアップエンジニア、そしてその上にWebデザイナーとフロントエンドエンジニアいるといった感じです。
だいたいコーダーの段階でデザインをやりたいのか、HTMLをいじっているのが楽しいのかなど分かれ来ると思います。ちなみに私は、HTMLやCSSをいじっている方が楽しいと感じたため、コーダー当時はマークアップエンジニアを目指していました。
コーダーとはWebクリエイターのビギナー的存在
コーダーとはWebサイト制作業界でクリエイターとして働くための第一歩です。HTML・CSSという最低限理解しなければいけないスキルを、コーダーという期間で完全にマスターします。
仕事内容は、Webデザイナーから上がってきたデザインのスライスから始まり、HTMLコーディング、スタイルシートでレイアウトを行います。内部リンクや見出しタグなどの簡単なSEO内部対策も含まれると考えていいでしょう。
また最近では、初歩的なJavaScriptやjQueryなどのプログラミングも業務範囲となっている会社もあります。
マークアップエンジニアとはCSSを巧みに扱うコーディングのプロフェッショナル
「マークアップエンジニア=コーダー」と勘違いしている方も多いと思いますが、全くの別職種だと考えてもいいほど、業務内容が更にレベルアップしています。
基本的な業務はコーダーと同じコーディングですが、そこにさらに「マークアップ」を加えます。Webサイト制作におけるマークアップとは、文書の構造、レイアウト、修飾する事。
つまり、ただ単にデザインラフ通りにコーディングするコーダーとは違って、自ら考えてデザインを最適化する仕事になります。
その他にも、WebフォントやCSS3を活用したSEOライクなレイアウトコーディング、レスポンシブ・ウェブ・デザインの実装やスマホサイトコーディングなど、あらゆる用途のHTMLコーディングを行う技術者(エンジニア)です。
Webデザイナーには2種類の人間がいる
Webデザイナーには、デザインと初歩的なコーディングしか出来ないデザイナーと、マークアップエンジニアの領域もこなすデザイナーの2種類の人間がいます。
デザインしかできないWebデザイナーとはいわばコーダーからランクアップしたばかりの人の事です。もしくは、デザイン学校などでグラフィックデザインを学びWebの世界に踏み込んだタイプの人に該当します。
そもそもWebデザインとは、グラフィックアートやイラストとは違って最終的にHTML化をしないといけないメディアです。
つまりいくらデザインが優れていても、HTMLにするにあたって複雑すぎたりユーザービリティが悪かったりしては全く意味のないデザインとなってしまいます。
そういった意味で、マークアップを意識しているWebデザイナーとそうでないWebデザイナーで分けられます。
当然ですが、前者のデザインしか出来ないWebデザイナーでも最低限度HTMLの知識があるので、Webサイトデザインとしては形になりますが、根底からマークアップを理解しているWebデザイナーのサイトデザインは、デザイン要素とマークアップ要素が完璧に合致し素晴らしいWebサイトになります。
ですので、同じWebデザイナーでも優れているWebデザイナーを見極める際は「マークアップエンジニアの業務もこなせるか?」という基準を設けておくことも重要だったります。
フロントエンドエンジニアはプログラマ寄りのWebクリエイター
Webにおいてフロントエンドとは、ユーザー対して最も前面にある環境のことで、フロントエンドエンジニアとはユーザーとシステムを繋ぐ役割を担っています。
コーダーやマークアップエンジニアのように、デザイン要素を中心に考えるのではなく、実際に閲覧・使用するユーザーの思考を考慮したコーディングを行います。
したがって、HTMLだけではなくJavaScriptやjQueryなどのプログラミング言語も頻繁に使用します。
また最近では、WordPressやMovable Typeと言ったCMSの構築も、フロントエンドエンジニアの業務内容となっている会社もあるようです。
デザインに直接かかわることはほとんどないですが、かと言ってプログラマほどシステム寄りではない技術者(エンジニア)。その辺りで幅広いスキルを求められる特別な職種だという事が分るかと思います。
まとめ
Webデザイナーの仕事だと思っていた事が、実は別の職種の仕事も兼任していたというのは、Web業界ではごく自然な事だったりもします。
私自身も「Webデザイナー」という肩書ではなく、デザイン・コーディング・マークアップ・フロントエンドなど幅広く対応する「Webクリエイター」として仕事の入り口を広くすると共に、日々のスキルアップに精進しています。
フリーランスとして働くうえで、1つの職種に精通する事も素晴らしいことですが、今後はあらゆるスキルと知識を兼ね備えたクリエイターが求めらるのではないかと思います。


記事のコメント